개발일지
Oeasy 프로젝트 유저피드백 반영하기 본문
진행 중인 사이드 프로젝트 Oeasy의 MVP기능 구현이 완료되어 유저 피드백을 받아보았습니다..!
좋은 피드백도 많았지만 처음부터 완벽할 수는 없었습니다 ㅠㅠ
내가 맡은 부분의 피드백
- 레시피 더보기 버튼의 불편함
- 원하는 레시피만 모아 볼 수 있는 기능이 있었으면 좋겠다.
- 랜덤으로 추천 받는 레시피 버튼이 이벤트배너 같아서 눌러보지 않는다.
1. IntersectionObserver 적용하기

변경 전: 더보기 버튼 방식
기존 방식은 사용자가 '더보기' 버튼을 클릭해야만 다음 페이지 데이터를 불러왔습니다. 하지만 이 방식은 간단하지만 사용자 인터랙션이 필요하여 사용자가 불편함을 느꼈습니다.

변경 후: IntersectionObserver를 활용한 무한 스크롤
적용 방법 :
- 요소 참조 생성: 페이지 하단에 useRef를 사용해 무한 스크롤 트리거 요소를 참조했습니다.
- IntersectionObserver 설정: useEffect 훅을 활용해 트리거 요소가 뷰포트에 들어올 때마다 다음 페이지 데이터를 요청하도록 설정했습니다.
- 상태 관리 및 API 호출: useRecipesData 커스텀 훅을 사용해 레시피 데이터를 관리하고 fetchNextPage() 함수를 호출해 데이터를 추가 로드했습니다.
핵심코드:
useEffect(() => {
if (!loaderRef.current || !hasNextPage) return;
const observer = new IntersectionObserver(
([entry]) => {
if (entry.isIntersecting) {
fetchNextPage();
}
},
{ root: null, rootMargin: "0px", threshold: 0 }
);
observer.observe(loaderRef.current);
return () => observer.disconnect();
}, [fetchNextPage, hasNextPage]);적용 결과:
- 사용자 경험 개선: 사용자가 수동으로 '더보기' 버튼을 누를 필요 없이 스크롤할 때 자동으로 레시피 목록이 로드됩니다.
- 인터랙션 최소화: 추가 작업 없이 더 자연스러운 콘텐츠 로딩이 이루어졌습니다.
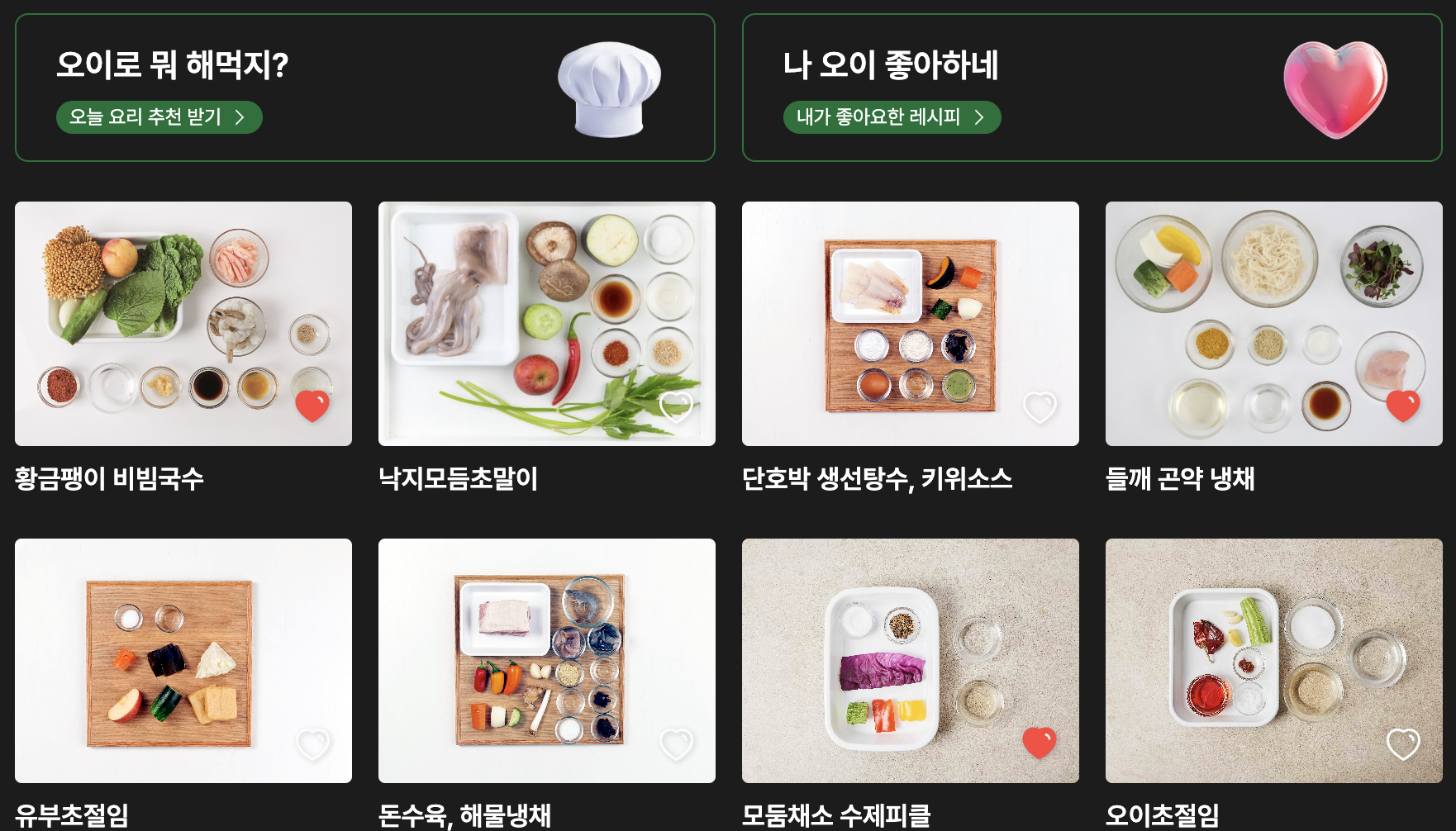
2. 레시피 좋아요 기능 추가
레시피 좋아요 기능을 추가하여 사용자별로 좋아요 한 레시피를 모아볼 수 있도록 개선하였습니다.

기능 개요:
- 사용자가 좋아요를 누른 레시피 목록을 별도의 페이지에서 확인 가능
- 사용자 맞춤형 인터페이스 제공

레시피 카드 UI 렌더링:
- 좋아요를 누른 레시피들만 렌더링됩니다.
- 각 레시피 이미지를 클릭하면 해당 레시피의 상세 페이지로 이동합니다.
- 좋아요 한 레시피가 없을 경우 안내 메시지를 표시합니다.
return (
<section className="...">
<div className="grid grid-cols-2 xl:grid-cols-4 gap-4 ...">
{reversedRecipes && reversedRecipes.length > 0 ? reversedRecipes.map((like, index) => (
<Link to={`/recipe-detail/${like.id}`} key={index}>
<div className="relative">
<img src={like.imgUrl} alt={like.title} className="..." />
</div>
<div className="py-2 font-b1-semibold">{like.title}</div>
</Link>
)) : <p className="truncate mx-auto">좋아요한 레시피가 없습니다.</p>}
</div>
</section>
);적용 결과:
- 개인화된 콘텐츠 제공: 사용자는 자신이 좋아요한 레시피 목록을 한눈에 확인할 수 있어 탐색이 편리해졌습니다.
- 직관적인 UI/UX 개선: 간결하고 직관적인 디자인으로 사용자 만족도가 향상되었습니다.
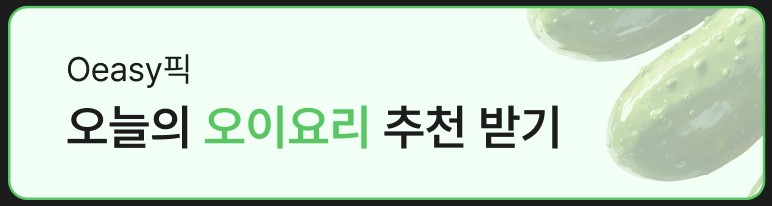
3. 추천 레시피 버튼 ui개선


디자인을 좀 더 직관적으로 변경하여 사용자의 클릭을 유도할 수 있는 디자인을 적용하였습니다.
'TIL' 카테고리의 다른 글
| React에서 랜딩페이지 wheel이벤트 적용하기 (1) | 2024.11.26 |
|---|---|
| CSR과 SSR은 무엇일까? (1) | 2024.08.29 |
| Next.js를 사용하는 이유와 App Router와 Pages Router (0) | 2024.08.27 |
| 로그인 회원가입의 기본 인증 / 인가 이해하기 (0) | 2024.07.19 |
| redux 사용법 (0) | 2024.06.26 |
